Vue+Docker+Sentry极速搭建前端异常监控系统
前端
前端监控一直是线上生产环境非常重要环节
Sentry是跨平台的应用程序监视,主要关注错误报告。
Sentry是一个开源的实时错误收集报告工具,支持web前后端、移动应用以及游戏等,支持Python、JavaScript、Java、Go、Nodejs、Django、PHP等主流编程语言和框架平台,还提供了对GitHub、Gitlab等常见开发工具的集成及Mail邮件通知(收集到的错误告警),除此之外我们还可以自主开发插件以满足项目需求。
Docker安装Sentry
前提安装Docker、Docker-compose
pip install docker-compose
pip install docker
Docker搭建一个Sentry监控系统
- Github拷贝仓库地址
- 进入目录
./install.sh # 安装

它依赖非常多。 安装成功直接运行

docker-compose up -d

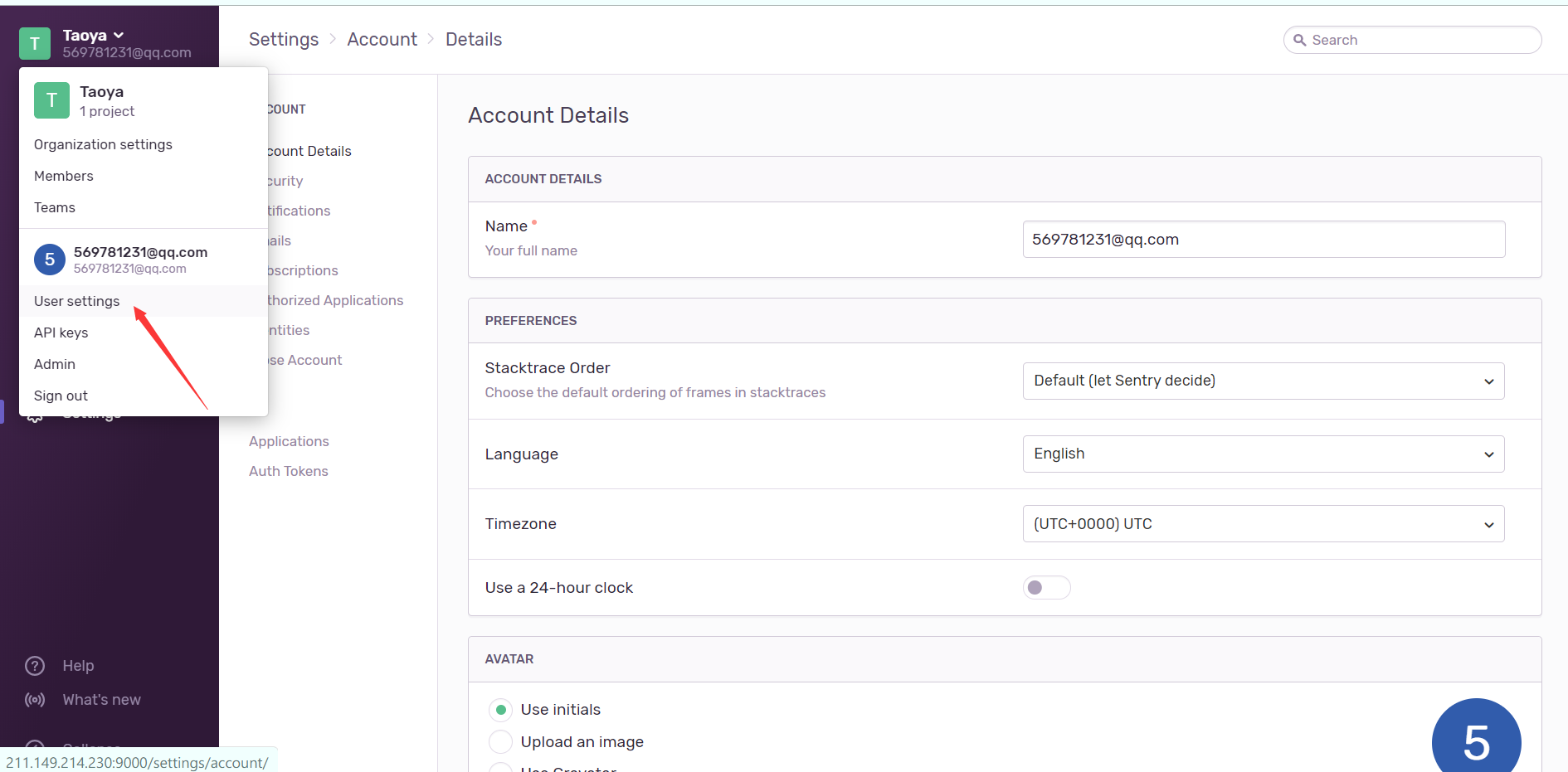
已经安装好了。开始对账户简单的修改

实践
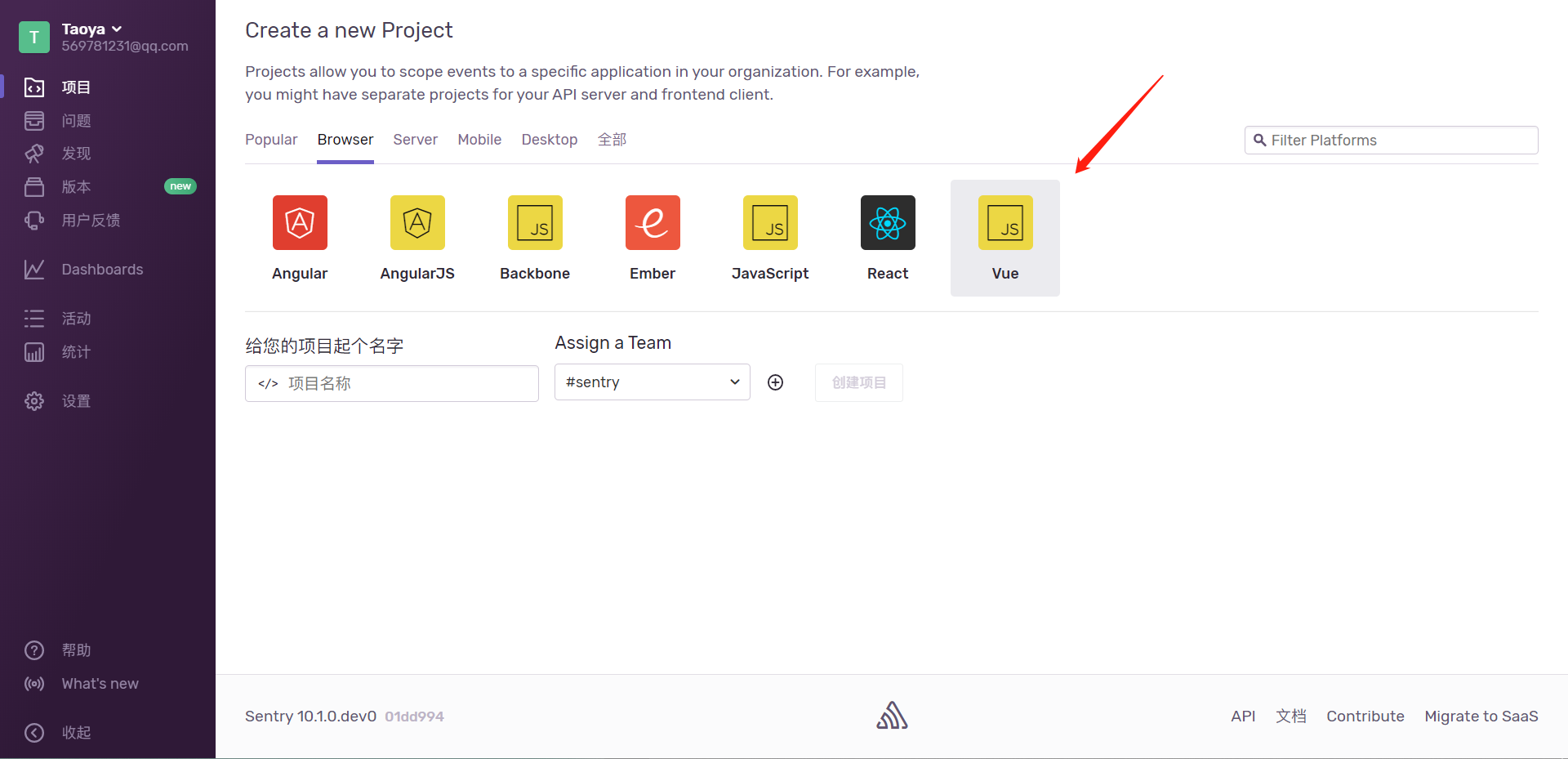
创建一个Vue项目

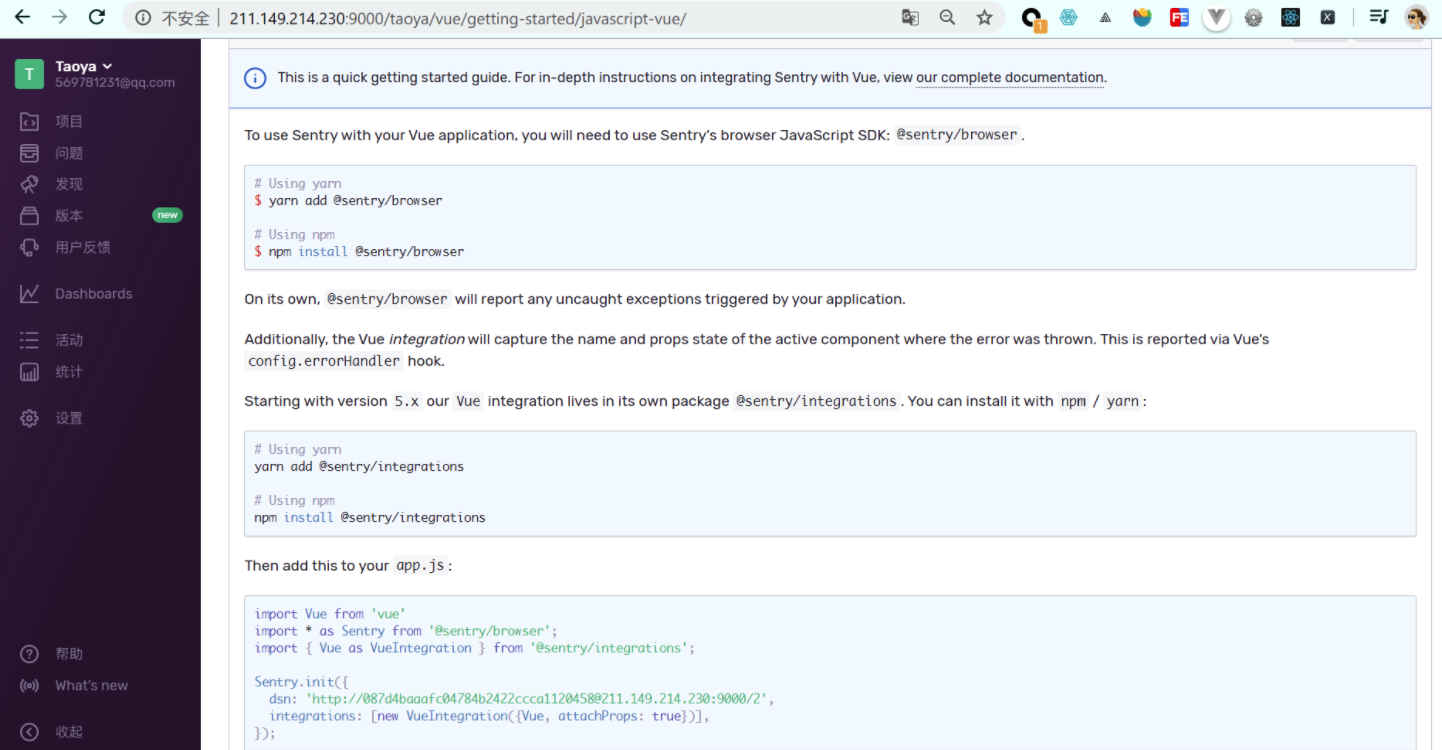
然后根据提示安装

# 安装
yarn add @sentry/browser
yarn add @sentry/integrations
添加main.js
import Vue from 'vue'
import * as Sentry from '@sentry/browser';
import { Vue as VueIntegration } from '@sentry/integrations';
Sentry.init({
dsn: 'http://087d4baaafc04784b2422ccca1120458@211.149.214.230:9000/2',
integrations: [new VueIntegration({Vue, attachProps: true})],
});
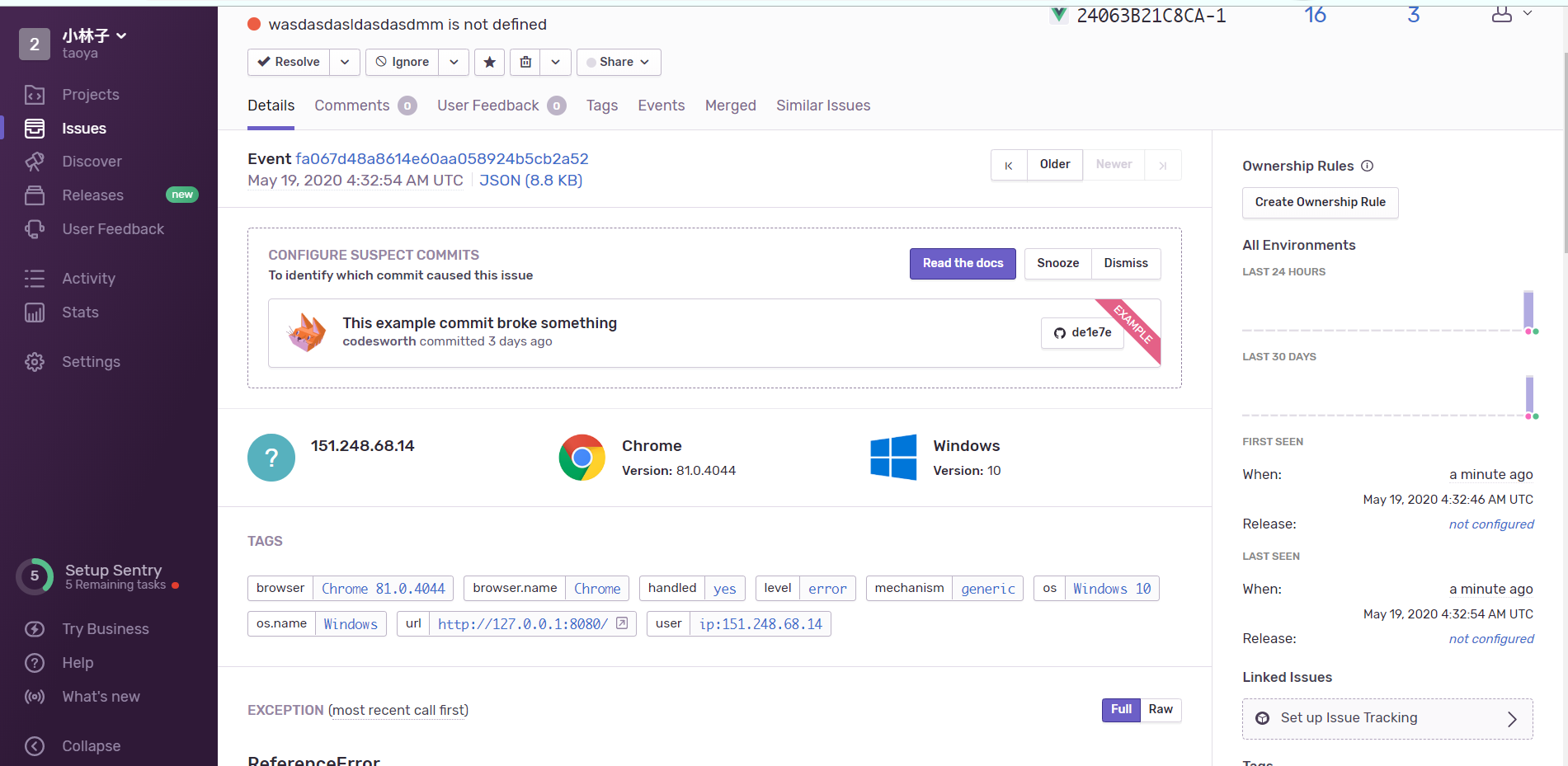
让我们触发错误的时候

参考
[官网](