Flutter DevTools
Flutter的可视化界面,绘制性能调试
DevTools本身是Fluttter官方推荐的调试工具。
安装
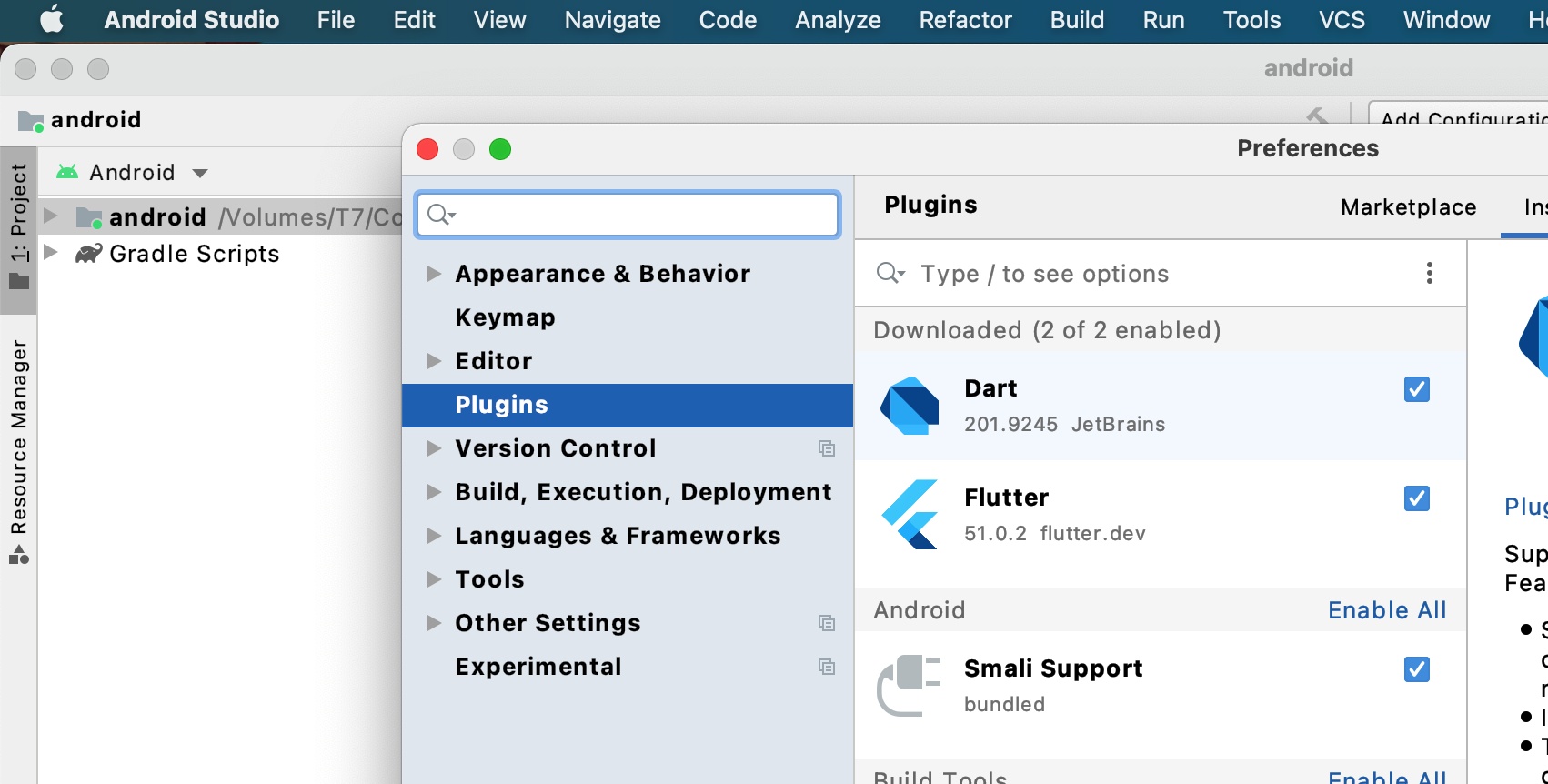
Android Studio / Intellij
首先确保已安装Flutter插件。

启动项目后会出现图标(点击)

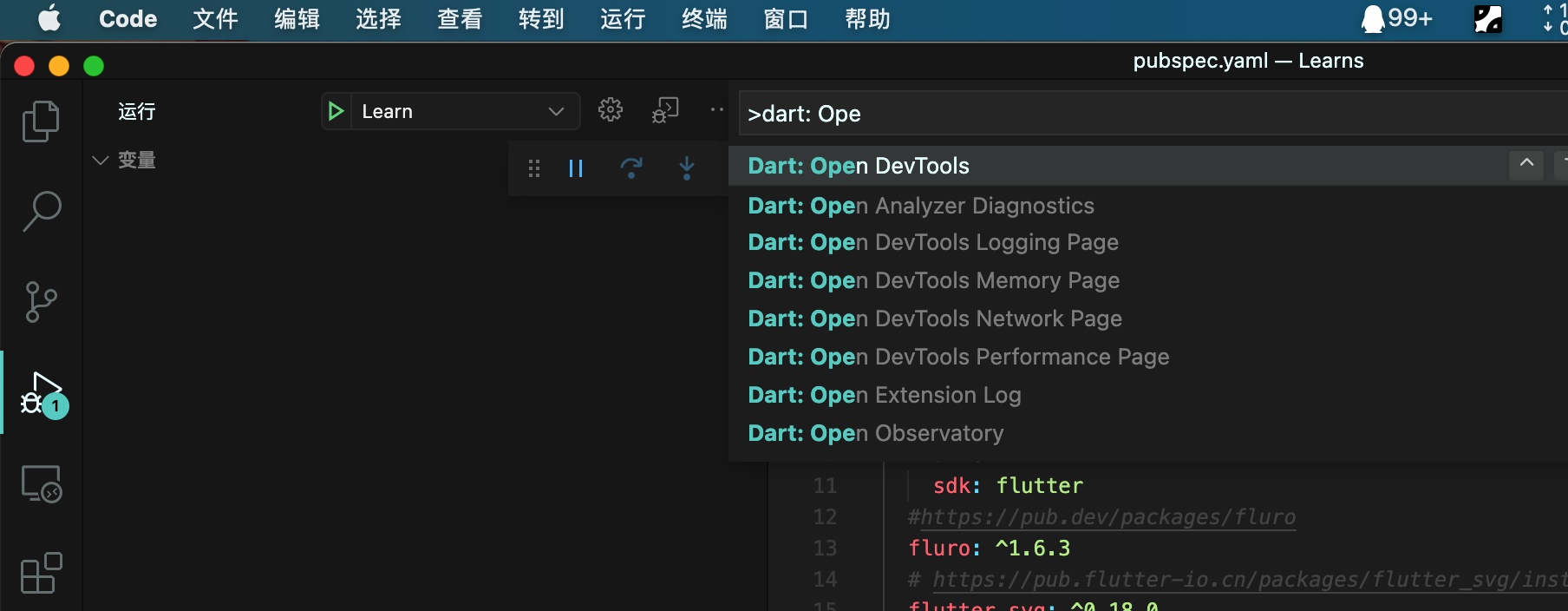
VS Code
安装Flutter, Dart插件

命令行
安装开发者工具
pub global activate devtools
下一步,启动本地 web server 服务来运行开发者工具。运行下面两个命令中的一个
pub global run devtools # If you have `pub` on your path.
flutter pub global run devtools # If you have `flutter` on your path.
启动开发者工具服务
pub global run devtools
flutter pub global run devtools
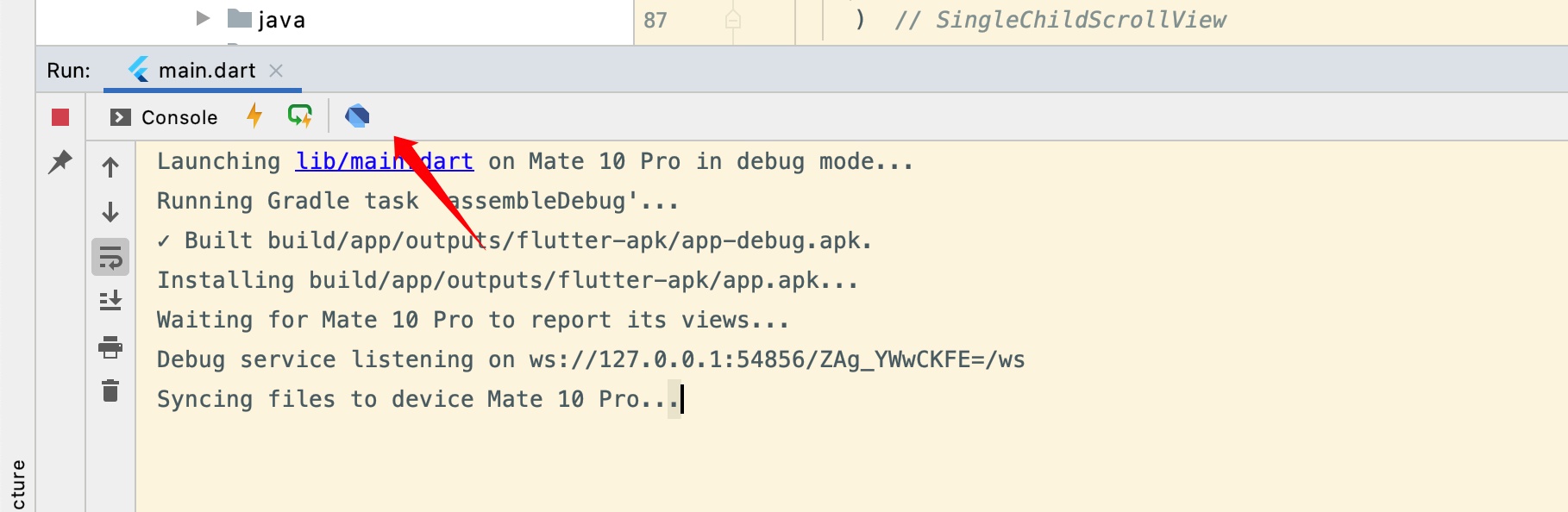
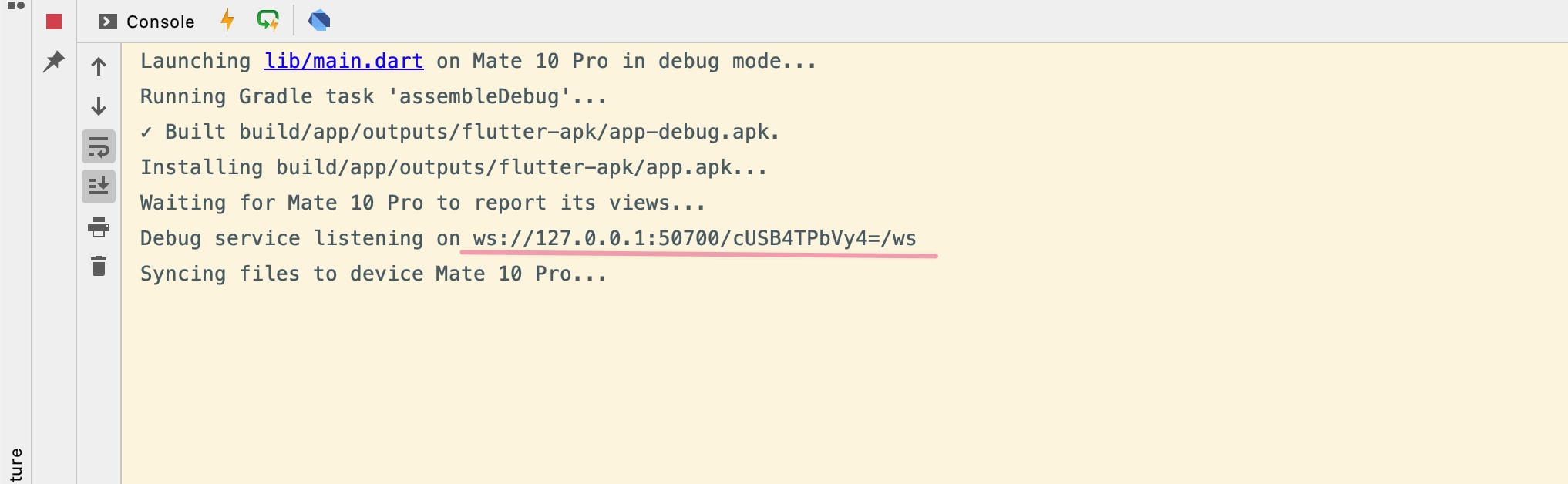
at后面的就是DevTools的地址,大家直接用Chrome打开即可。打开后的网页需要你填写一个链接,也就是你需要调试的项目的Debug service监听地址,这个地址哪儿来的呢
其实上面所需的链接 🔗 地址,就在我们平时运行项目的Log中。大家运行工程,在日志的前几行就可以找到Debug service的地址,就是图中 listening on之后的部分,将该链接填入我们在第二步打开的网页中,就可以进入到我们项目对应的DevTools之中。

介绍
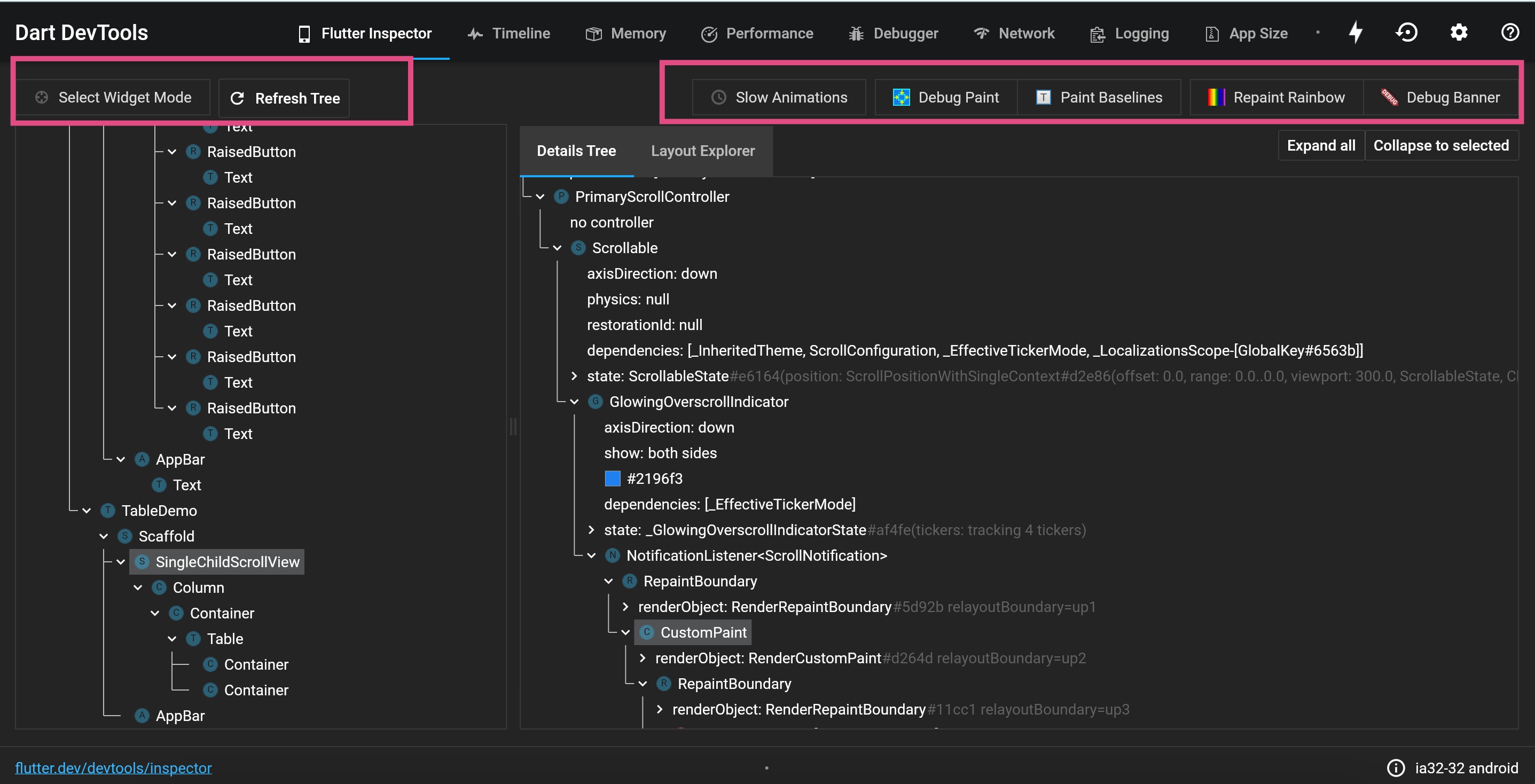
Flutter inspector
这一部分的功能主要是面向各位的界面模块,里面首先会展示你整体的布局绘制树。
点击树的每个节点都会在右侧显示更细节的布局信息,在布局信息上你可以看到可视化的视图信息并进行一些简单的选择操作,这部分功能用官方的话说主要有两个目的:
1. 了解现有布局。 2. 诊断布局问题。

Timeline
在进行性能调试时请使用实际设备调试。Skia有两套很不同的后端,Flutter在iOS模拟器中使用纯CPU后端,而在实际设备一般使用GPU硬件加速后端,所以性能特性很不一样
TimeLine是DevTools中比较实用有实际意义的部分。可以让你实际看到你的APP存在的UI问题或GPU问题。
柱状图中有红色有蓝色,淡蓝色的是UI线程的绘制情况、深蓝色是你的栅格化线程(GPU线程)。红色,代表你的绘制出现了卡顿。一般来说我们在Flutter里我们定义卡顿:如果一帧的渲染时间超过16ms,则会被认为此帧是延时的,为了达到帧渲染频率到 60 FPS (每秒帧数),每一帧的渲染时间必须等于或少于 16 ms。如果没有达到这个目标,你会发现 UI 不流畅或丢帧
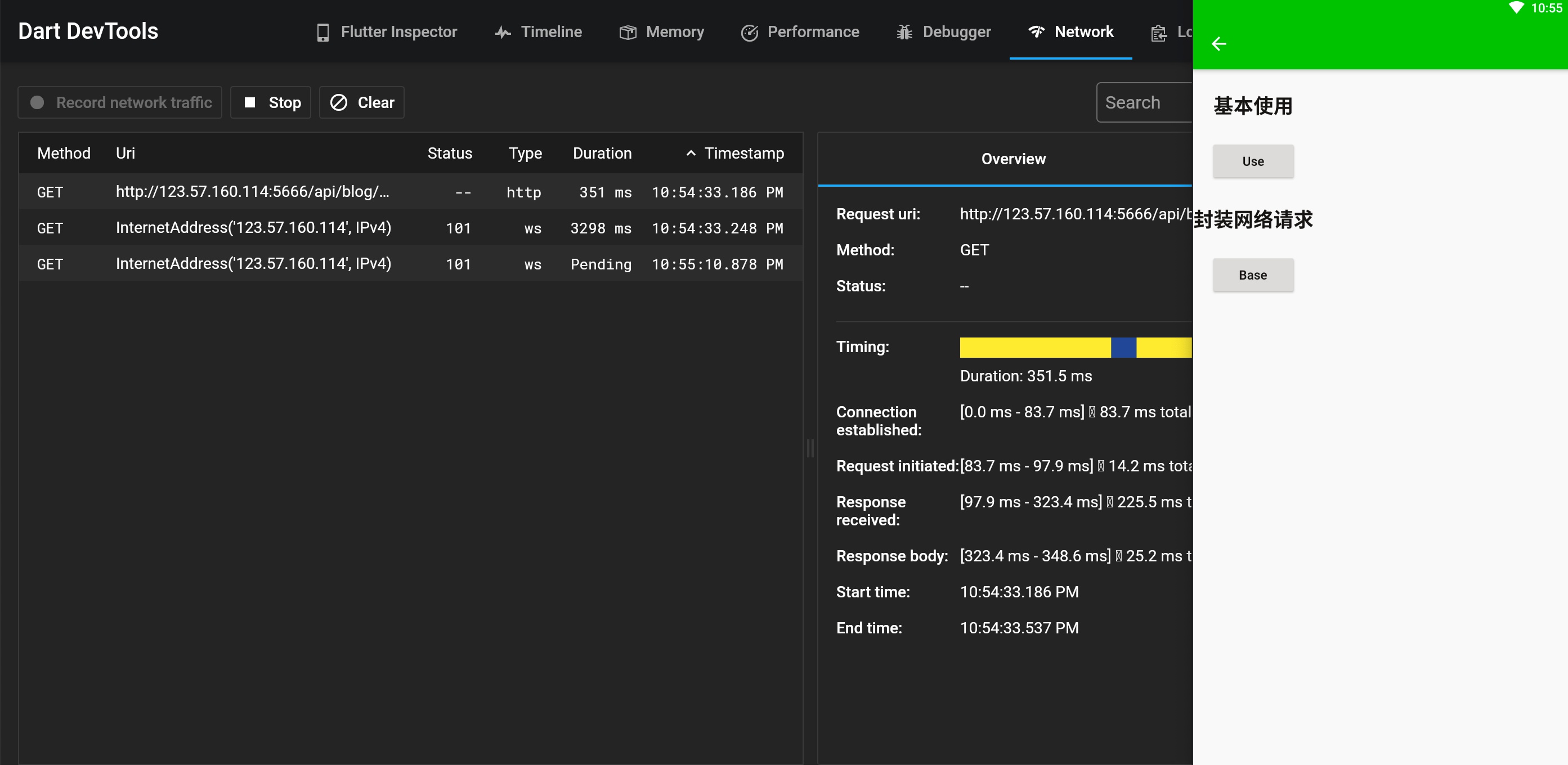
NetWork
网络请求。