Container组件
简介
它是一个 StatelessWidget,其中 build 方法使用了如下八个组件

1. 颜色属性
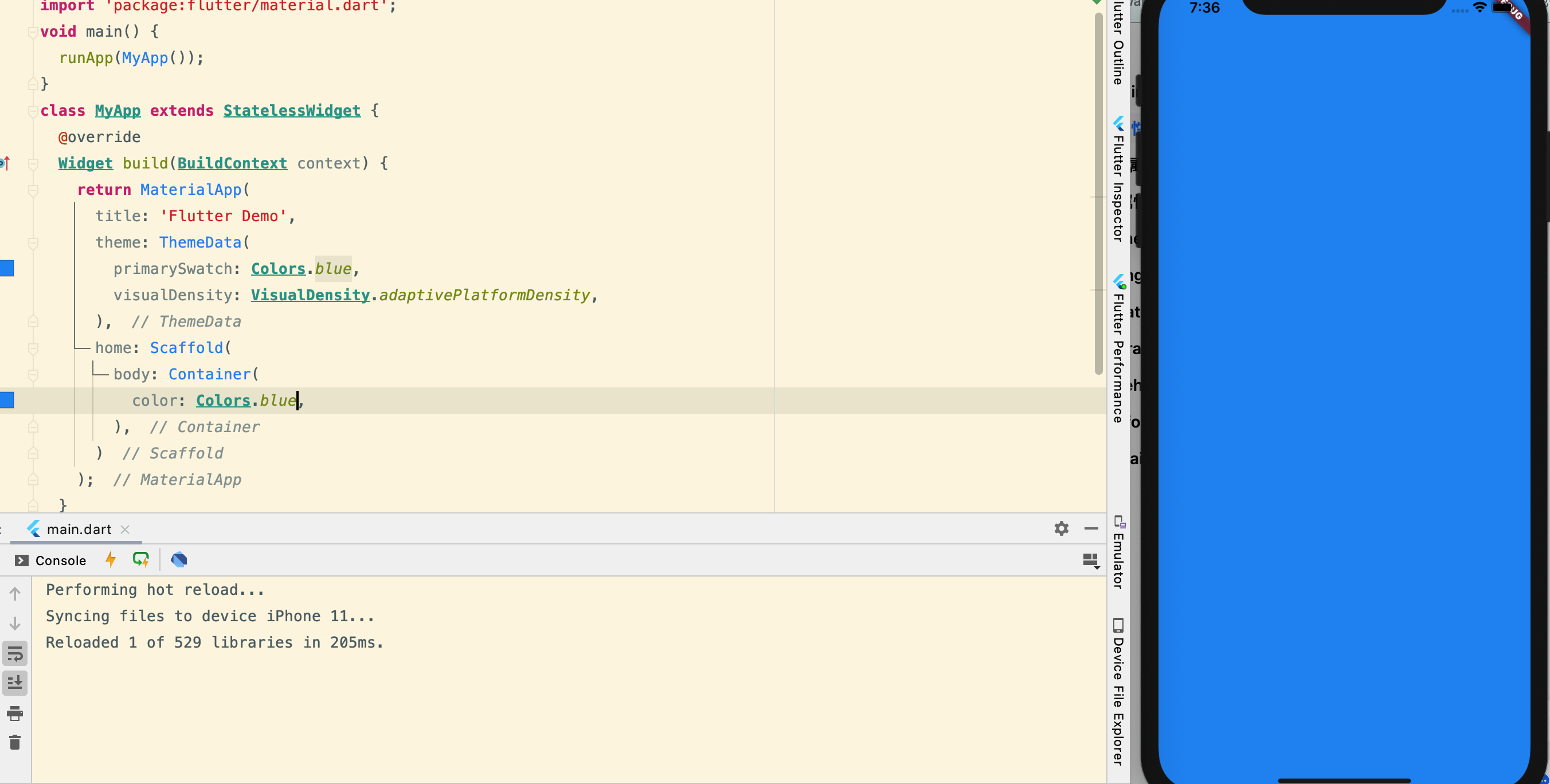
在 LayoutBuilder 篇我们知道,Scaffold 组件的 body 对应上层的区域约束为 BoxConstraints(0.0<=w<=屏幕宽, 0.0<=h<=屏幕高)。从表现上来看,当只有 color 属性时,Container 的尺寸会铺满最大约束区域。


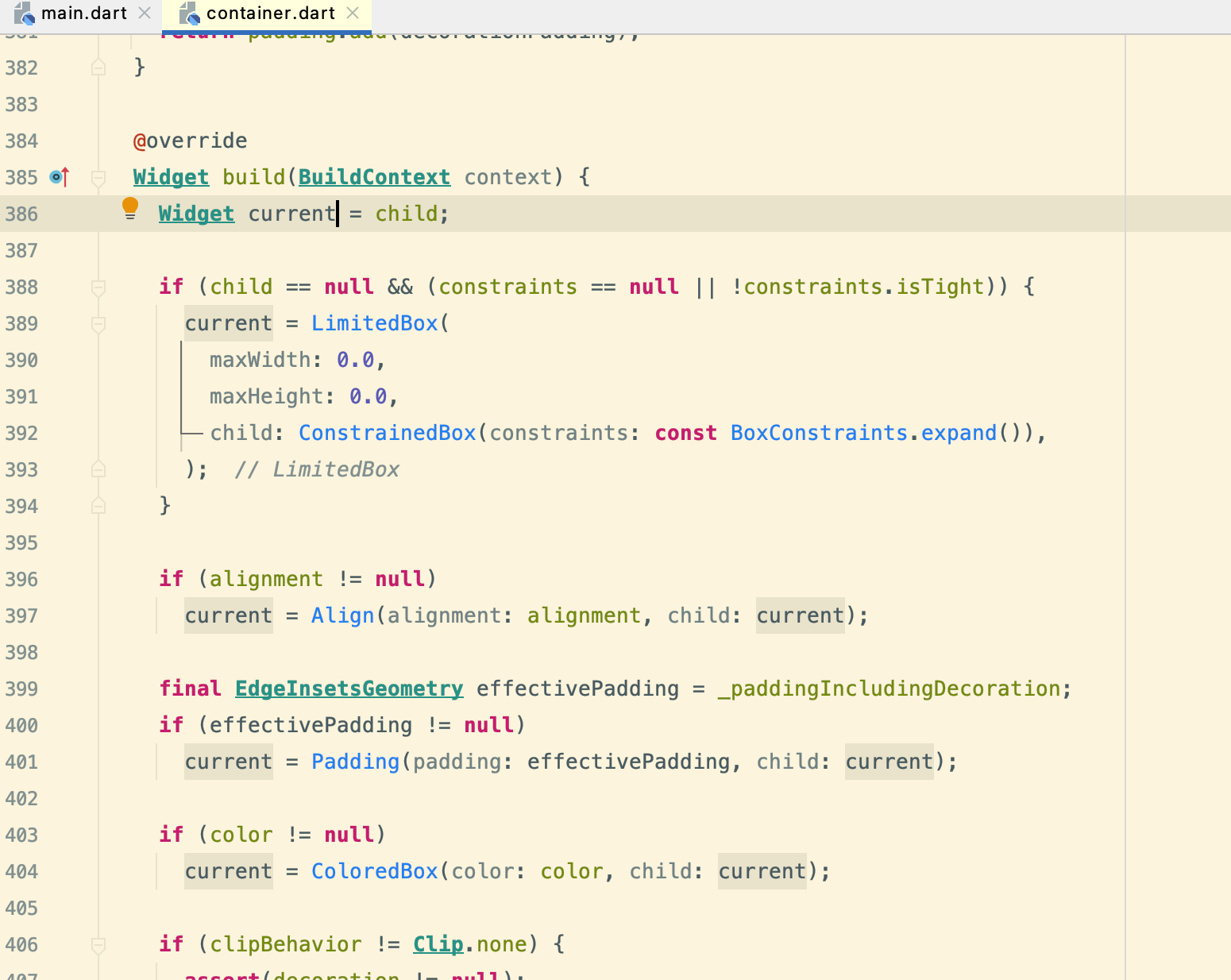
388行代码,如果child为null。 并且constraints==null .
会被套上 LimitedBox + ConstrainedBox,其中 ConstrainedBox 的约束是延展的。 当颜色非 null,会在 current 上传套上 ColoredBox,而 ColoredBox 组件的作用就是在尺寸区域中填充颜色。这就是 Container 的尺寸会铺满最大约束区域的原因。
child
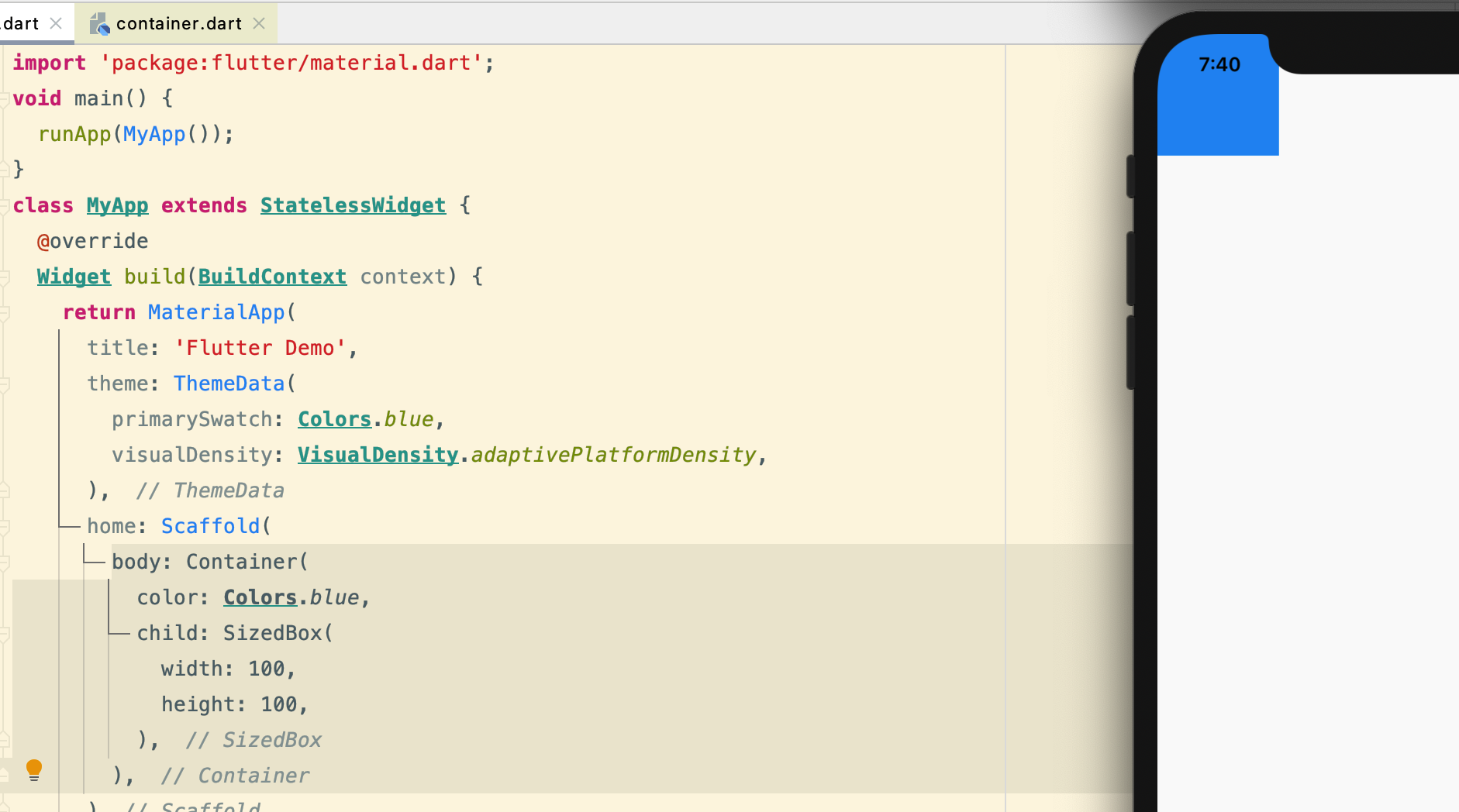
如果设置了child属性, Container布局尺寸会与child一致。

3. 宽高属性
添加宽高属性之后,Container 的布局区域会变为指定区域。
Container(
width: 50,
height: 50,
color: Colors.blue,
child: SizedBox(
width: 100,
height: 100,
),
),
4. alignment
可以将子组件在容器区域内对齐摆放
if (alignment != null)
current = Align(alignment: alignment, child: current);
5. padding 和 margin 属性
外边距,内边距
padding 和 margin 属性都是使用 Padding 属性完成的,只不过 margin 在外侧包裹而已。可以看到实际的 padding 值是通过 _paddingIncludingDecoration 获得的,其中会包含装饰的边距,默认为 0。
6. decoration 和 foregroundDecoration 属性
decoration 属性和 foregroundDecoration 非空时,都会包裹一个 DecoratedBox 组件。 foregroundDecoration 是前景装饰,所以较背景装饰而言在上层。
transform
transform 接收一个 Matrix4 的变化矩阵对象,可以据此完成一些移动、旋转、缩放的变换效果。不过通过源码可以看出 Container 组件只是对 Transform 的一个简单封装,实际上 Transform 还可以指定变化中心 origin、对齐模式 alignment 等。这样可以看出来 Container 只是为了组件的简化使用,并非全权将这些组件的功能进行集成。