Vite - 下一代前端工具
前端
Vite - 下一代前端工具
开始
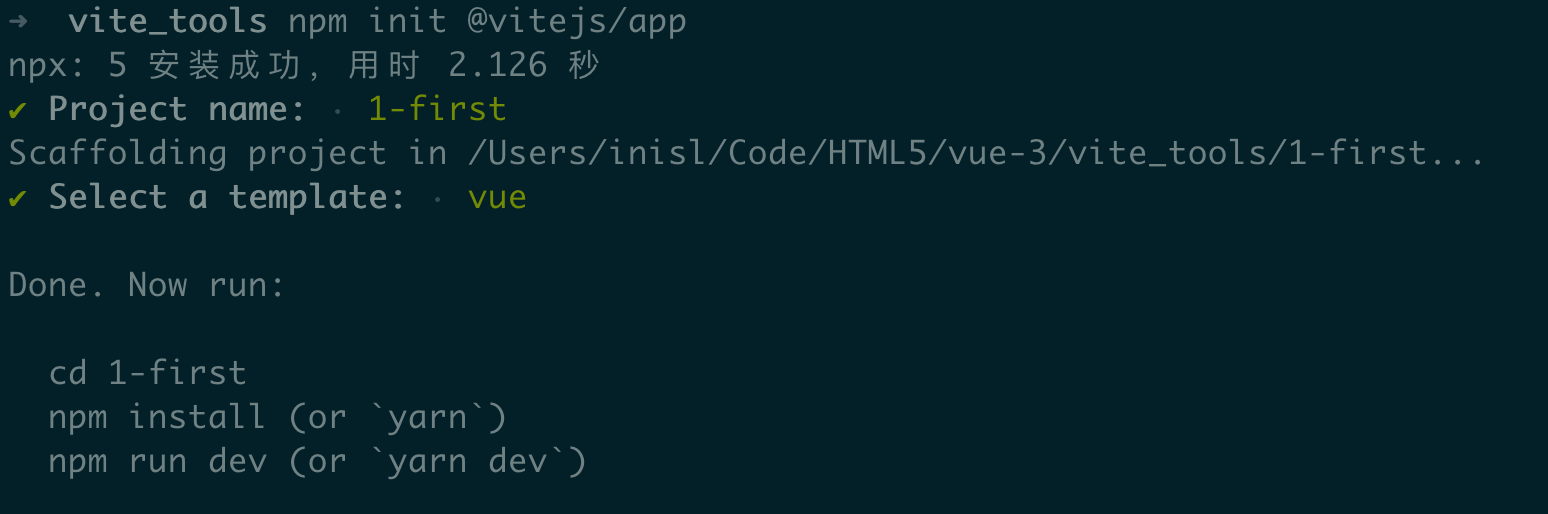
创建项目
$ npm init @vitejs/app
// Or
$ yarn create @vitejs/app
// Or
// 参数 --template vanilla/vue/vue-ts/react/react-ts/preact/preact-ts
npm init @vitejs/app my-vue-app --template vue

启动项目
npm run dev

配置文件
当启动vite。Vite自动解析vite.config.js文件。
也可以自定义配置文件,通过
vite --config my-config.js
参数
alias
别名


服务端参数
server.host
服务器地址
server.port
端口
strictPort
如果端口已经在使用了,退出。否则自动更换
https
open
在服务器启动时自动在浏览器中打开应用程序
proxy
为dev服务器配置自定义代理规则。
// vite.config.js
export default {
// config options
server: {
host: '127.0.0.1',
port: 8080,
strictPort: true, // 严格端口
open: true, // 自动打开
cors: true, // 配置CORS
},
plugins: [vue()]
}
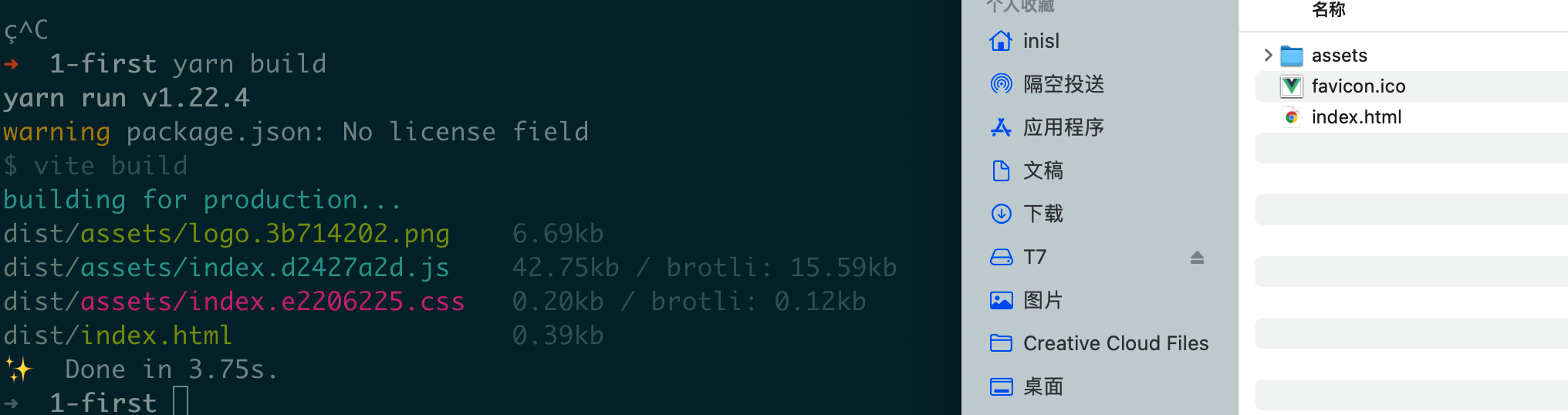
打包参数
查看默认打包

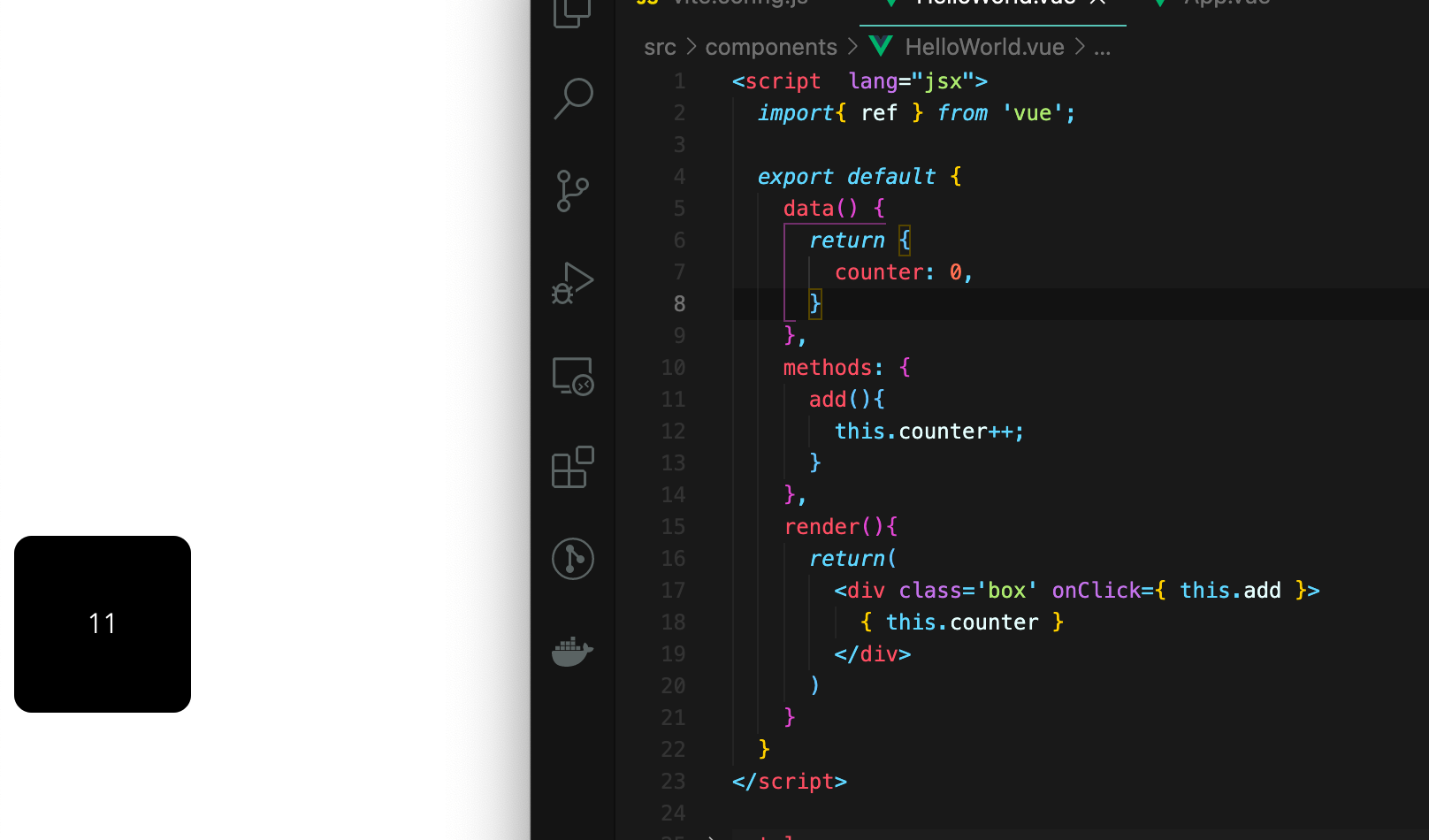
JSX
npm install @vitejs/plugin-vue-jsx
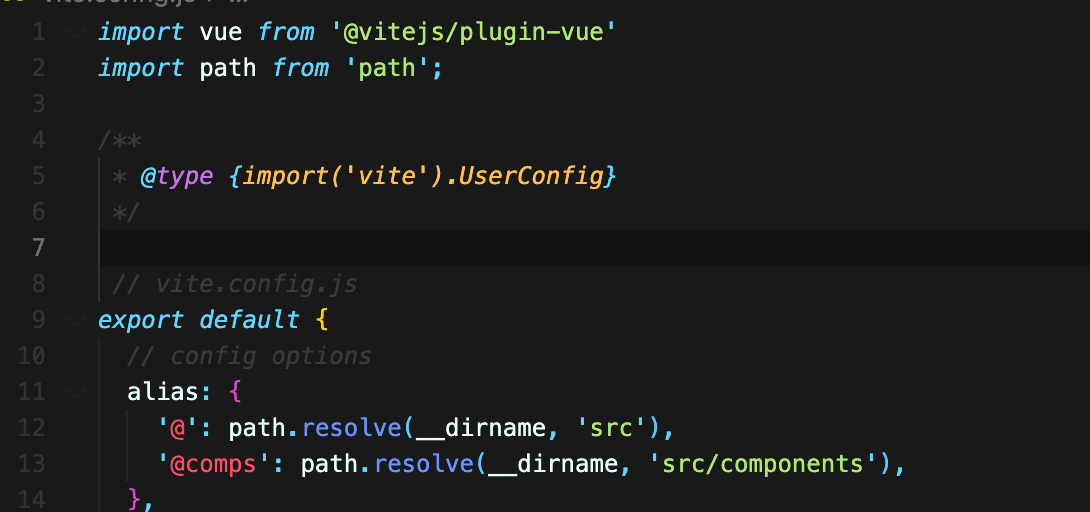
引入
import vue from '@vitejs/plugin-vue'
import path from 'path';
import vueJsx from '@vitejs/plugin-vue-jsx'
/**
* @type {import('vite').UserConfig}
*/
// vite.config.js
export default {
// config options
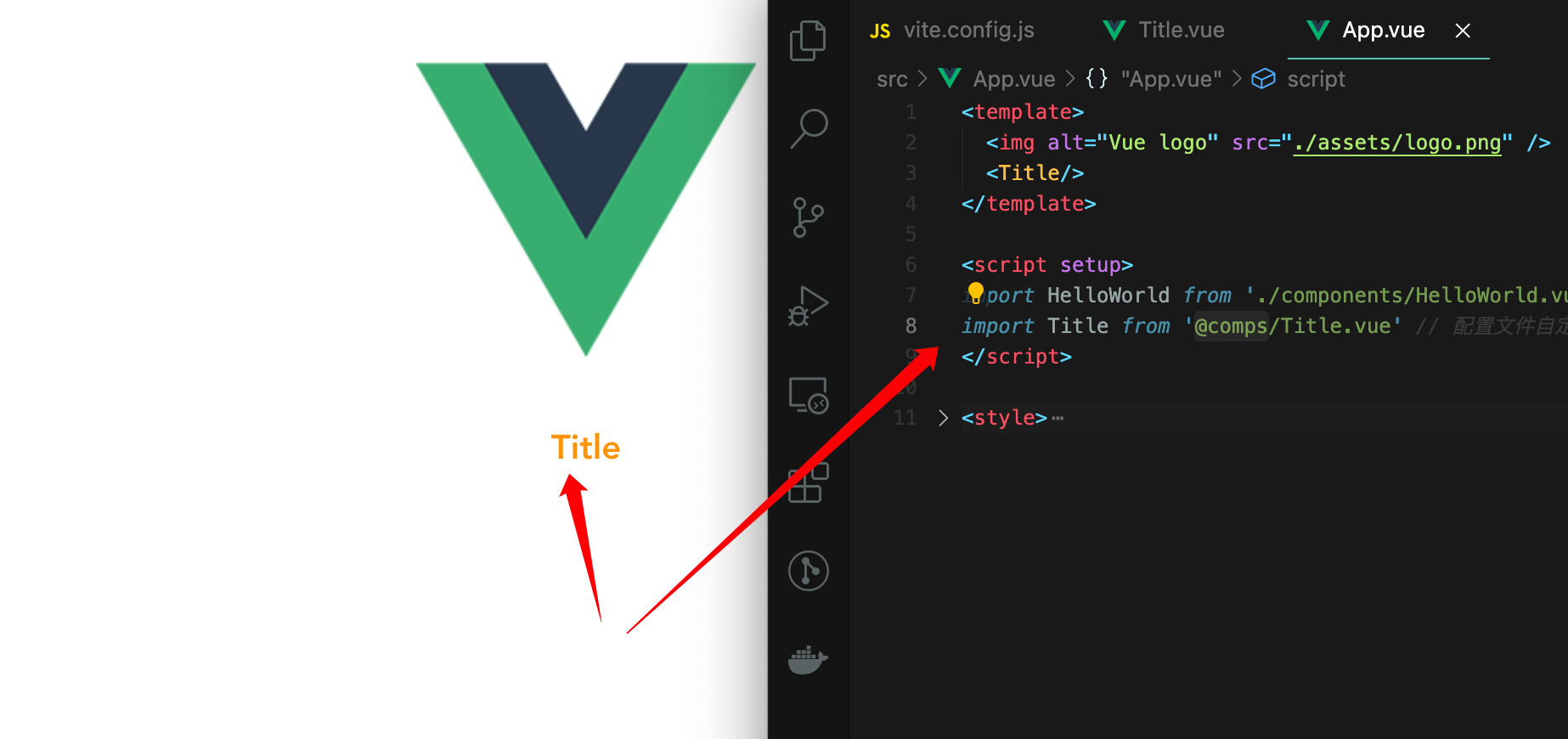
alias: {
'@': path.resolve(__dirname, 'src'),
'@comps': path.resolve(__dirname, 'src/components'),
'@views': path.resolve(__dirname, 'src/views'),
},
server: {
host: '127.0.0.1',
port: 8080,
strictPort: true, // 严格端口
open: false, // 自动打开
cors: true, // 配置CORS
},
build: {
base: './', // 基本公共路径
outDir: 'build', // 打包后的文件目录名称
assetsDir: 'assets', // 静态资源目录名称
},
plugins: [
vue(),
vueJsx(), // 引入Vue JSX
]
}

链接
Github
文档